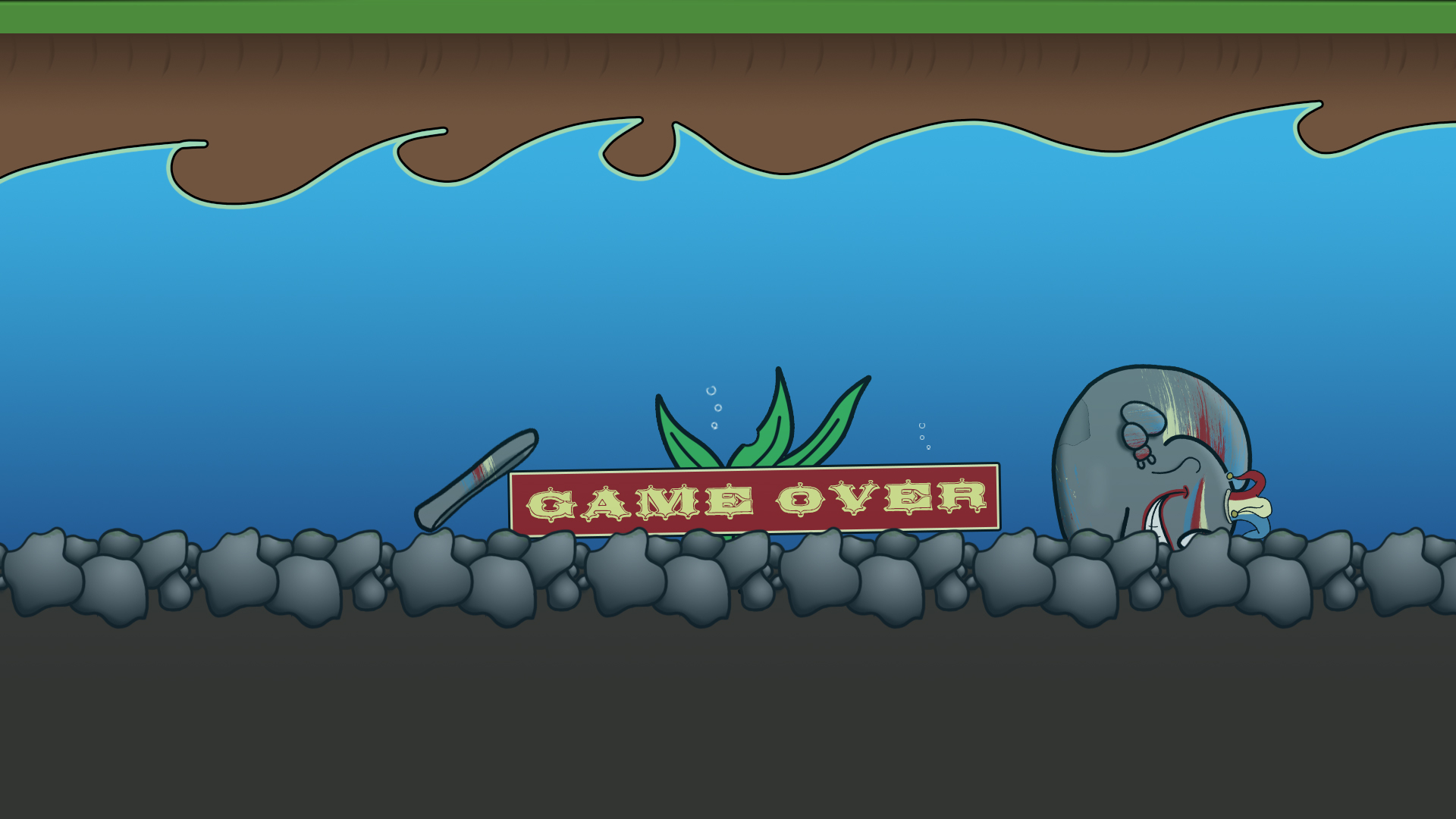
Start menu screen
Circus Escape
Designing 2D game art assets
Intent
Goal
Software
Improve: Artistic skills, composition.
A full set of art assets for a 2D sidescroller game.
Skills improved
- Photoshop
- Digital drawing & sketching
- Creating style guides
- Character Design
- Colours & schemes
- Scene & layer composition
- Creating tileable assets (parallax scrolling)
- Animation using sprite sheets
Improving art skills & composition
Starting from no experience in drawing and artistic workflow processes, this project was to
introduce me into digital 2D art for games. I was to learn digital drawing on drawing tablets,
colour & shape consistency, scene composition with multi-layer parallax, and more.
I'd also be designing a character using horizontal/vertical iteration, and animating it with a
run and jump animation using a sprite sheet.
Forming the Idea & Theme
To start off, I was given a simple 2D sidescroller game, with placeholder art assets. The
goal: Replace the assets with my own creations, fitting a chosen theme and idea.
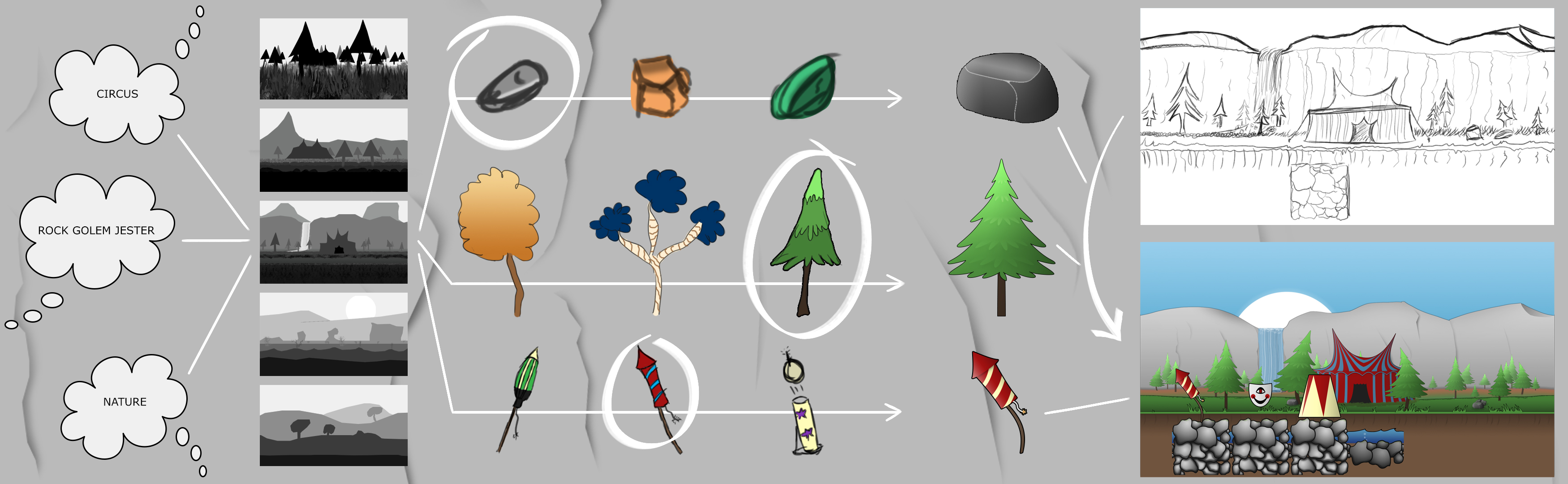
Finding inspiration by browsing through images, I decided to combine human with
nature: A circus theme in a mountain nature setting. I'd keep interactable objects circus
themed, and nature theme for all other assets. I'd have the "enemy" be a firework, a mask as a
pick-up and a cone-plinth as obstacle.
With the theme set, I still had to find a fitting character. A clown, or any other circus
artist, felt rather dull and I couldn't make it feel original.
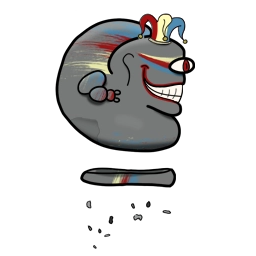
I decided it would be a good idea to dilute the human-theme a bit, and go for a
rock-golem dressed up as a jester as character.
This is where the 'Circus Escape' idea came from: A captive rock-golem answering
nature's call home.

Reference board
Reference was easily found, circuses and nature plenty on the web. The jester was bit more down to imagination, as most accurate references are old paintings.
Creating the assets & scene composition
To create the scene layer composition, I started by creating some quick thumbnails to try out
different plausible compositions. Choosing 1 of these, I drew up some variations of
scene-objects and picked the more fitting ones to redraw and spread in the scene.
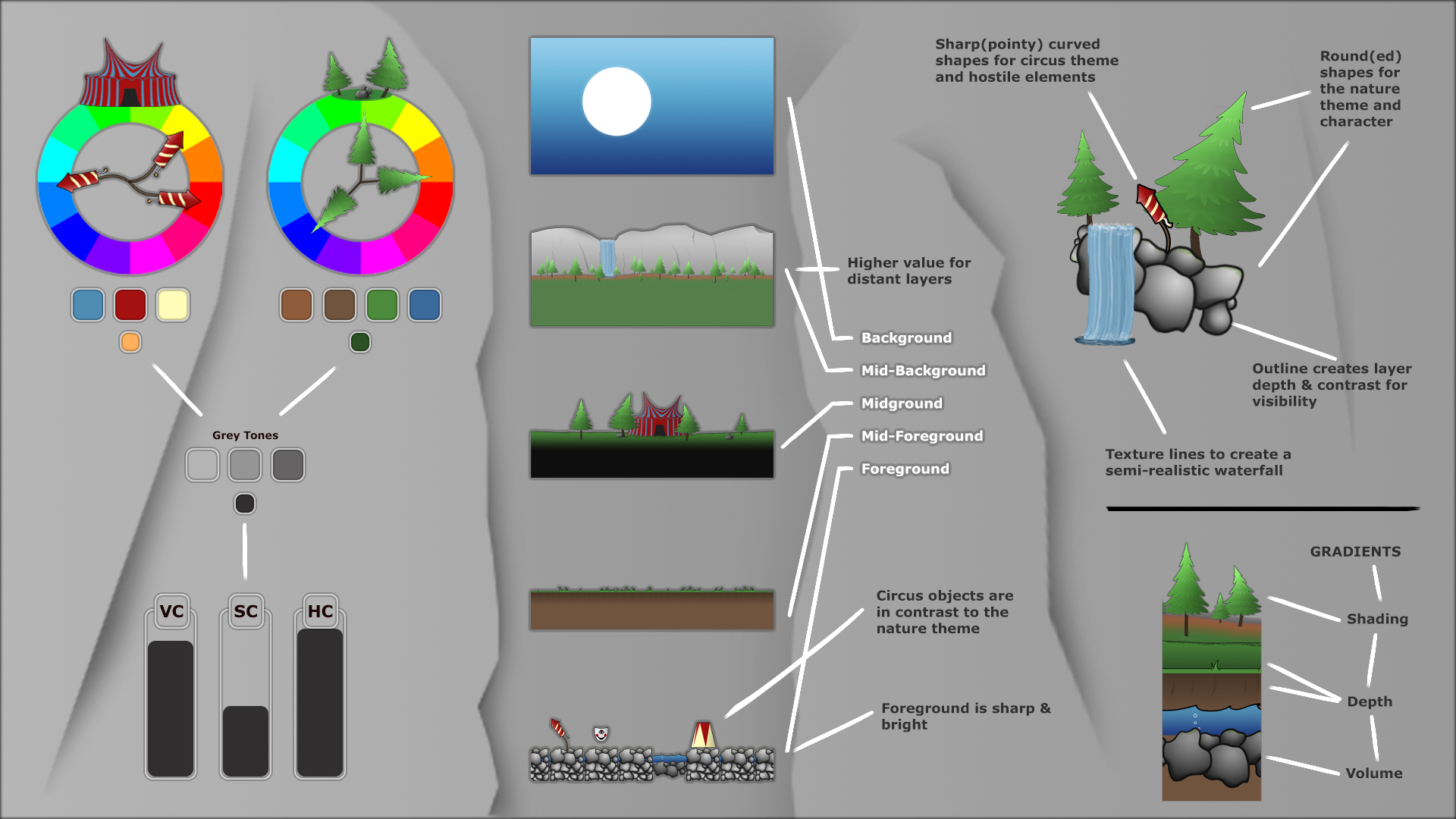
I used 2 colour-schemes: One for the circus assets, and another for the nature elements.
The circus tent was a simple outline filled with a stripe pattern.
I sketched up a mock-up of how the scene should look like to ease the creation of each scene
layer.
The game's framework was set up to use a 5-layer parallax. For the background I simply used a
gradient and added a sun to it. The layer in front of that became the mountains with a waterfall
and some trees in front. The middle layer consisted of the circus tent and some larger trees.
The foreground layer was made up of tileable floor, water pond, and interactable object
spawns. The layer behind the foreground layer resembles an earth-bank, to give the road/river a
dug-in look.

The character
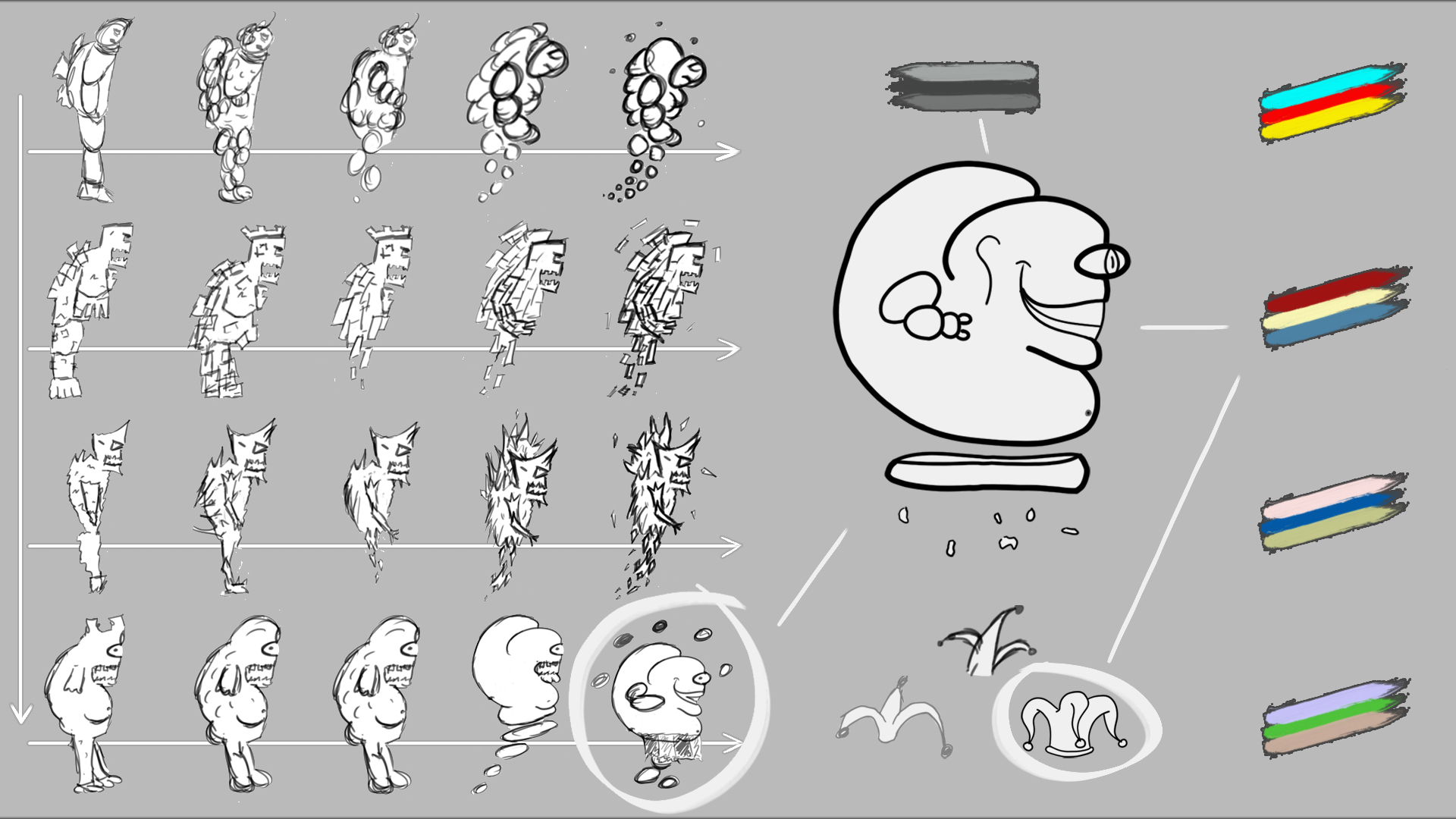
I came up with the character by sketching and applying vertical/horizontal iteration to it.
Shape language is iterated vertical, silhouette and features is iterated horizontal.
I chose what I liked most, and made a final outline for it. The jester hat was quickly
drawn up with a few quick sketches of it. All that remained was to pick a colour for its 'rock'
look, and choosing the circus colours to be painted on it.
In order to have it animated, I had built up the character's layers in such way I could
easily alter the body parts to create a 12-frame sprite sheet animation.

Reflecting
Looking back, the project was relatively good for a beginner. However, I failed at creating proper style consistency. The floor rocks don't match with the scene rocks, and overall the interactable objects stick out like a sore thumb.