
Music Librarian
Creating a support tool using WinForms
Intent
Goal
Software
Improve: Ability to create support software using WinForms.
A windows app to aid in 'analogue to digital' music cataloguing.
Skills Improved
- WinForms framework
- Developing windows software
- Creating WinForms controls
- C# programming
- Layout design
- Icon design
- File I/O
- Database Structure, Design & Use
- MS SQL Server
Creating support software
Wanting to expand my versatility in skills, I decided to try my hand at developing a support tool. Another hobby of mine (converting non-digital music to digital formats) needed a tool to make the process more efficient. The MVP needed to contain interchangeable libraries, automated .txt file output, and an interface to add, update or import "releases" (library items).
This project was more specifically going to be made in WinForms for use on a windows system. As a stretch goal, I decided to design an easy-to-use layout and design my own icons.
The main goal: Learn how to develop useful tool software, that satisfies a client's needs (In this case: Me).
The first step
Starting this project, I had no idea how to begin on this adventure. After a few hours worth of gathering information using google, I decided it would be good to use the WinForms framework for this. Other options such as UWP or WPF would have fit too; However, WinForms seemed a faster, more stable solution, and better for beginners.
For the libraries and data, I had shifted from the idea of a local file I/O to database storage. It deemed more interesting to store the data in the cloud. From what I gathered, this wouldn't be much extra work. This part would require full separation of form and backend functionality.
After looking up some other unclear functionality parts (XML structure for libraries, import of .txt files, ...), I could start on a technical analysis of the envisioned app.
A simple pen & paper was enough to draw a visual representation of the classes and how they communicate with one another. After this, I designed a very dry and simple layout for the base functionalities of the software.
Lesson learned: Design the MVP layout before the technical analysis, as I had to alter some things and redraw the class schematic. With the redraw, I now had a skeleton to build the project around.
Setting up the main forms
I needed two forms to enable the user to control the software's logic: A main form that displays the current library items and a sub-form that acts as a data-entry panel for new library-items.
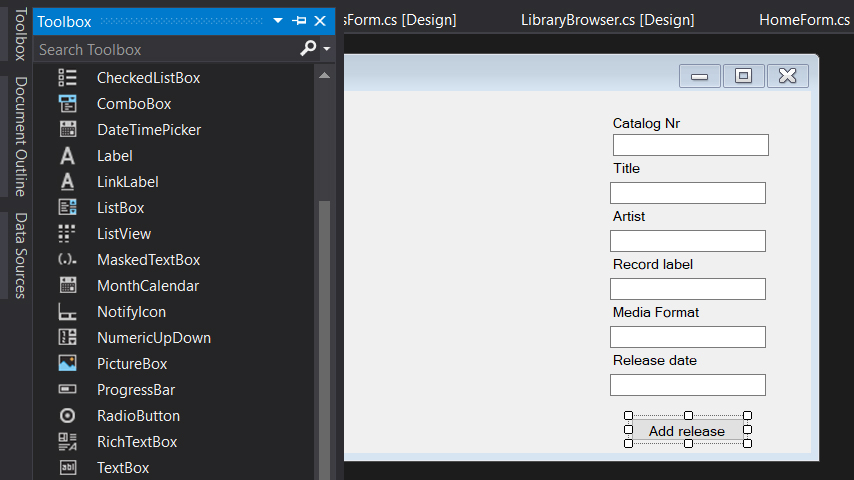
To do this, Visual Studio has a designer tool to quickly create functional form layouts. The
standard
WinForms toolbox had everything to set up the form in a drag & drop way.
Each component had accessible C# events built-in. Making use of this, I had the
form temporarily cache user-entered data. Upon "accepting" the form, the data was serialized
into a json string to store in the library.


Handling the library data
To store the library data, I worked with MS SQL Server, an API controller, Entity Framework, Data-models, dataTable/Sets and a repository to handle SQL-inquiries.
Using model-first approach to create the data table with EF6, I had a working solution to store data in a local-network database. Though it worked, I noticed the extra overhead an online database will bring.
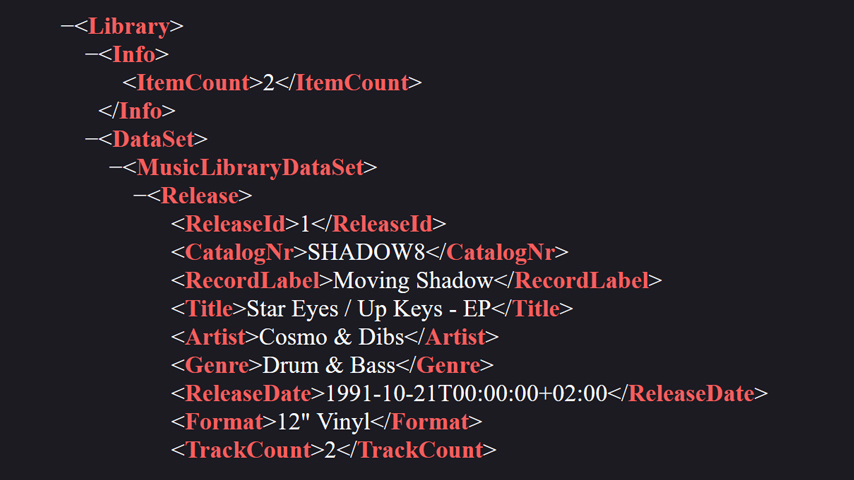
Considering the niche target use of this support tool, I switched back to file I/O. Using System.Xml to read/write the dataSets, I needed little effort to have local file I/O storage working as intended.
Version 1
One last functionality to implement was exporting/importing .txt files per release. I Used the class with the cached release data to write to a self-defined template .txt file.
Importing the file was a simple process of inverting the write logic and reading the template file per line. By checking for certain characters, I split up and trimmed the strings into usable data.
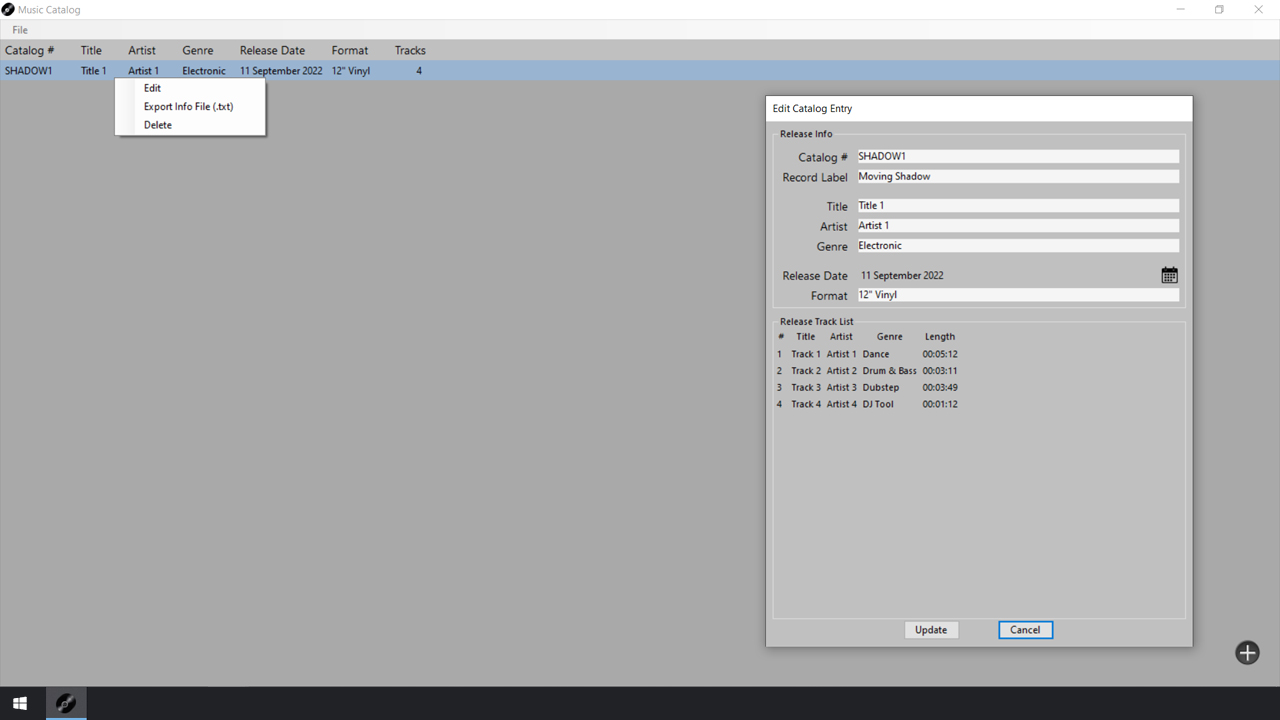
Version 1 deployed! The software did what it needed to do, and did not have any noticeable bugs other than some minor quick fixes. It contained all MVP goals; however, libraries had to be manually interchanged.


New design, icons & a radial menu
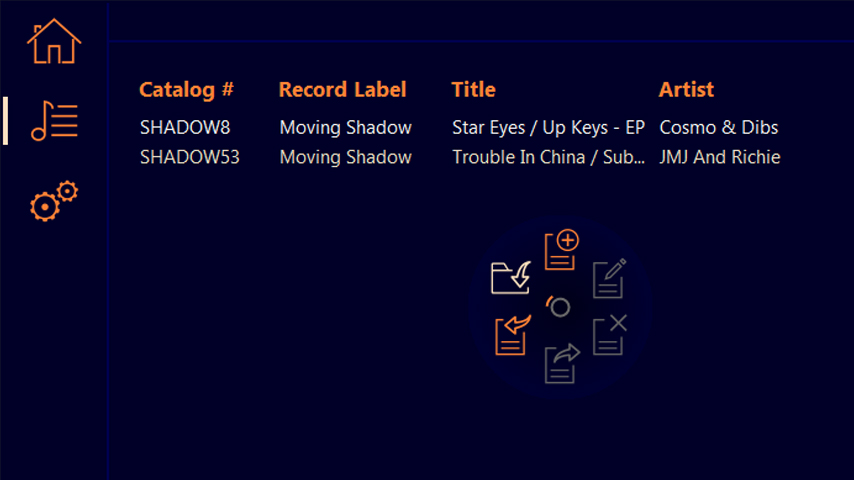
The first version looked boring. I decided to change that before I continued implementing more functionality. I chose a blue & teal colour scheme, and designed a set of icons to represent home, library, and setting tabs. I split the main form into 3 to act as tabs, and created a base form to act as parent window.
I decided to create a custom control: The radial menu. This menu was going to have all the functionality needed to work in the library. This took a lot of time to develop. I found very little info online, so I had to trial & error different approaches. Ending with designing the icons and adding a mouse position indicator, I now had a smooth-to-use operating menu!
QoL functionality, logo & beta
All of these design improvements needed to have their corresponding functionality implemented: Switching active child forms, radial menu event subscriptions, ... Solved by refactoring the existing code to accommodate the new needs.
Extra QoL features were added next: Create, delete & hot swap different library files on the home tab; Start up windowed & library storage settings on the settings tab; Mouse hover indicators, ...
Finalizing the beta version, I went on to design a logo. The process was not easy, as I wanted to have a logo that represented both music and a catalogue. I made a ton of iterations. The eventual result was a mix of a 'music note' and a database icon, reworked to fit icon style and forming a wing-shape to represent "speed".

Testing the beta
Adding the logo as final touch, marked the release of the beta version!
As this was a project for myself, I went on to test it in practice. Making use of it for the
first time, I noticed a few minor quirks that I was able to patch out relatively easy.
Unfortunately, disaster struck. A logic bug sneaked in and created a big issue with audio files being written in the wrong order. Reproducing this was difficult. It turned out to be an issue caused by a maximum character limit in one of the data-models that in turn caused the next release's list of tracks to alter order.
Having encountered that, it truly taught me how important a thorough in-practice test/playtest is. Many tests were executed for logic bugs during development; However, these tests were too focussed to find these kinds of multi-component issues. Without the beta testing, entire music libraries could have their track info wrongly assigned.
Thankfully no such flawed libraries came into existence (by this software)! After having actively used this software tool for almost a year, I can safely say that it was a success that filled the target needs perfectly.
Try out the beta (own risk) on Windows:
Music Librarian v2.0.1 (3.06MB)