
Ping Tester
Developing an Android-app using Xamarin
Intent
Goal
Sample
Software
Improve: Ability to create an Android-app using Xamarin.
An android-app ready for release on Google Play Store.
Skills Improved
- Developing Android apps
- Xamarin framework (Android)
- Using less-documented add-on libraries
- C# programming
- Using android command prompt to send and receive ping data
- C#-controlled JavaScript runtime process handling
- Live charting incoming data
Developing using Xamarin
The idea for this project was to learn how to create apps on android. This turned into a more
concrete idea when looking for a framework to do so: Develop a finished Android-app using
Xamarin, ready to be uploaded to Google Play Store.
This would involve learning Xamarin-android, keeping logic modular between platforms (iOS,
android, ...), and learning the extra overhead to publish on the Play Store.
With the house having internet problems at the time, I decided on building a ping tester that live-charted the result of each ping. The extra catch for this project: A time limit of 50 hours (6 days).
Wireframe & Charting libraries
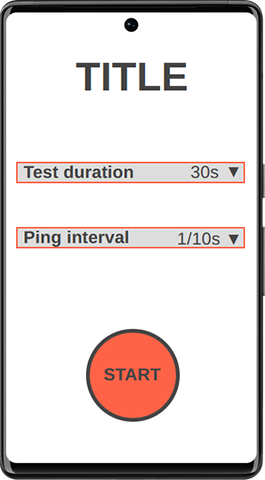
To start this project, I drew up a wireframe of how the app should look. This also helped me define what logic needed to be implemented. I decided to go for no user navigation, and keep options simple to test duration and ping interval.
The app would auto-navigate to the live-chart tab, where the user would see the ping data polled live. When the test ended, the app would display the test results on a final tab.
With most of the app being basic functionality or logic, the live charting was going to be a bit more challenging. For this, I had to test out multiple charting libraries for android. I ended up spending 6 hours for this, but I was happy to do so as finding the correct library would save me tons of issues down the road.

Ping logic
The core of this app would be the logic to send pings and retrieve ping data. I started using the 'Ping' class in the .NET framework; However, that soon turned out to be bugged and not useable with an android system.
That meant creating a runtime process and having the android's terminal send the pings. All I had to do was build some translation logic around it. Another issue was reading the ping for what I needed: I had to research & try a few ping related topics to find out I had to use the standard ICMP ping and its RTT data.
With this being the standard already, I decided to use the google server IP-address (8.8.8.8) to test the ping system. It worked.
Charting the data
Visualizing the returned ping data was going to happen through a live plotting chart. I settled on using the open-source MPAndroidChart library. It didn't provide everything I looked for, but was the library that came closest without having to pay for it.
Building an initial chart was fairly straightforward, albeit time-consuming due to outdated documentation. The library was not built for live plotting, and only had that functionality added as an unstable build. Time was ticking, so I decided to go with it.
Heaps of test-fix cycles went into this component to have a stable variant working. This was a good pointer for future projects: Triple-checking open source libraries if the documentation is updated and the needed functionalities are in a stable version!

Results & Visual update
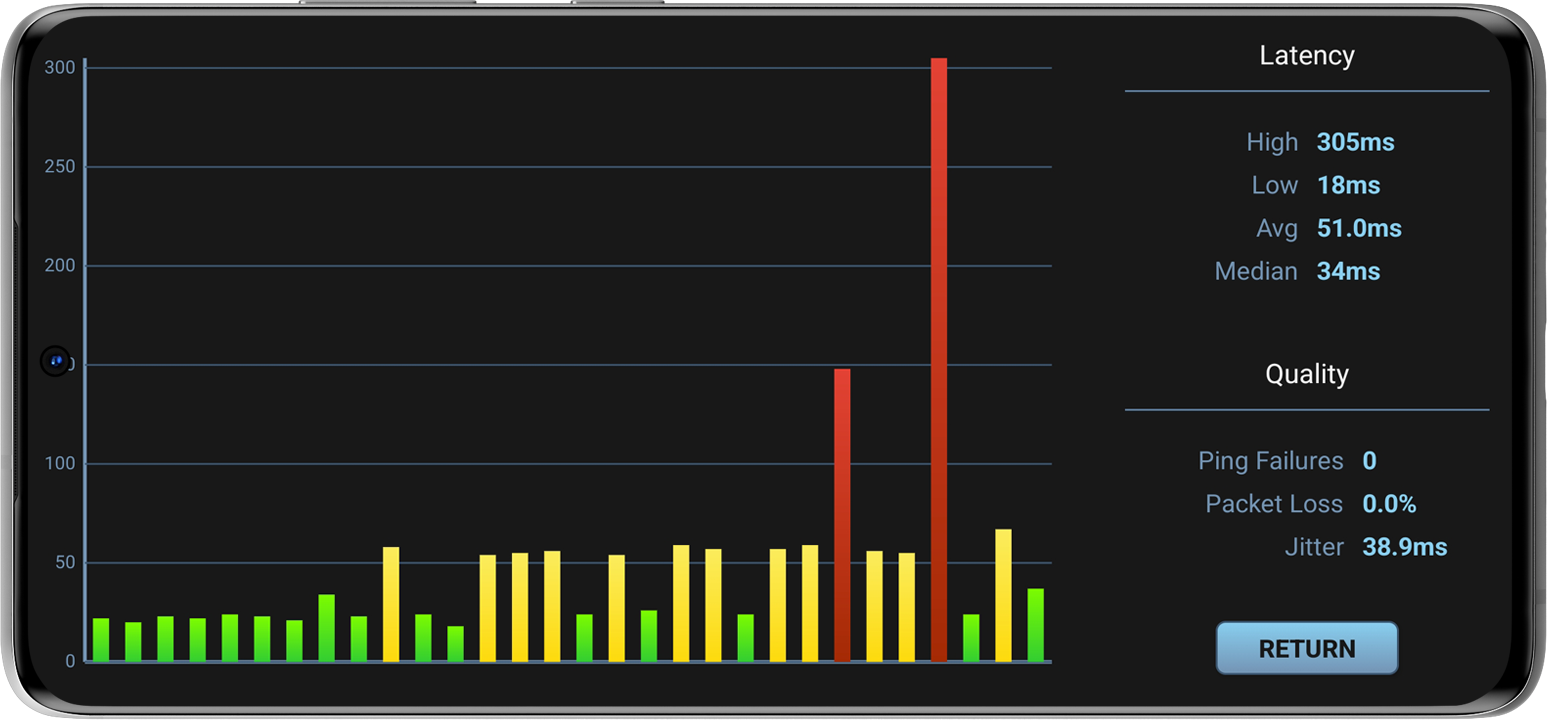
The results tab was an easy task, gather formulas to calculate the stat items to display, and implement fields to visualize them. Job complete! I could go test the WiFi around the house.
I used up a bit more than the allocated hours, but remained fairly close. (~53hr) However, A finished app also needs to look decent. I decided to go a little extra and make it look mint.
Very simple process: colours, layout and fonts.
Chart makeover & publish
Updating the chart was a bit more than a simple process, it was once again changing something and testing to see what changed. I had to write some more logic to get value-based bar colours as well.
I did some tests, fixed the few minor bugs that were still in there (trial & error cycles of developing the chart had weeded out most of the bugs), and concluded the project was ready to publish!
Publishing on the google play store needs some extra attention to the project info: Application name, package name, android versions, required permissions, disabling debug, obfuscating code, signing the .APK, and more. When this tedious task is complete, you can publish on the store and apply for verification.
Considering the nature of this app is continuously bothering a server with pings, and not having a server of my own; I decided to not publish as this would have caused issues with the server's owner (Google). I was also unable to run proper retrofit tests, thus the app might not behave as it should on older android systems.
I ended on building a downloadable .apk, and leaving it at that. Project complete!