Jef's Nightmare
Creating a sidescroller game
Intent
Goal
Software
Improve: C# programming skills, knowledge on game engine cycles.
A 2D sidescroller game with menus, high scores, a character, obstacles, and enemies.
Skills improved
- Visual Studio
- MonoGame framework
- Photoshop
- C#
- Game engine life cycle knowledge
- Programming: gravity systems, sprite sheet animations, random object spawns, scoring & highscore systems, ...
- Debugging
- Creating menus, info panels and sprites
- Applying Single-Responsibility Principle
- Performance monitoring
The first full game project
Yep, this is the first game I've created starting from scratch!
With limited programming knowledge, art skills just enough to photo bash some memes and a (for
me) new game engine framework, I wanted to up my skills to the next level.
The project was mainly to learn how to program a game from scratch, using a game
engine. Considering that, creating a simple 2D sidescroller would be a good challenge
and MonoGame would be a perfect starter engine.
Using proper naming conventions, SRP and clearly readable code, I would experiment with
common systems in game, whilst becoming comfortable with the workings of a game engine. The art
assets were a side job, and thus would have to be created on a very tight time budget.
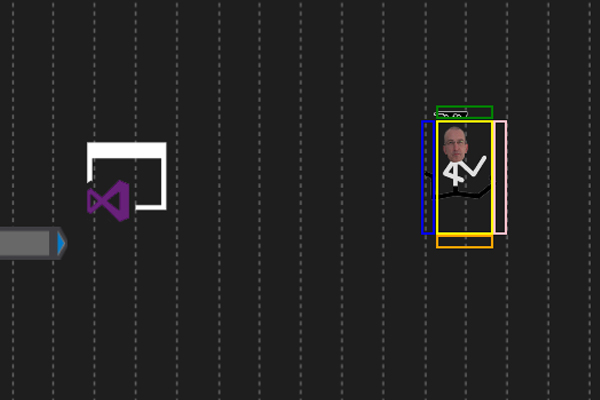
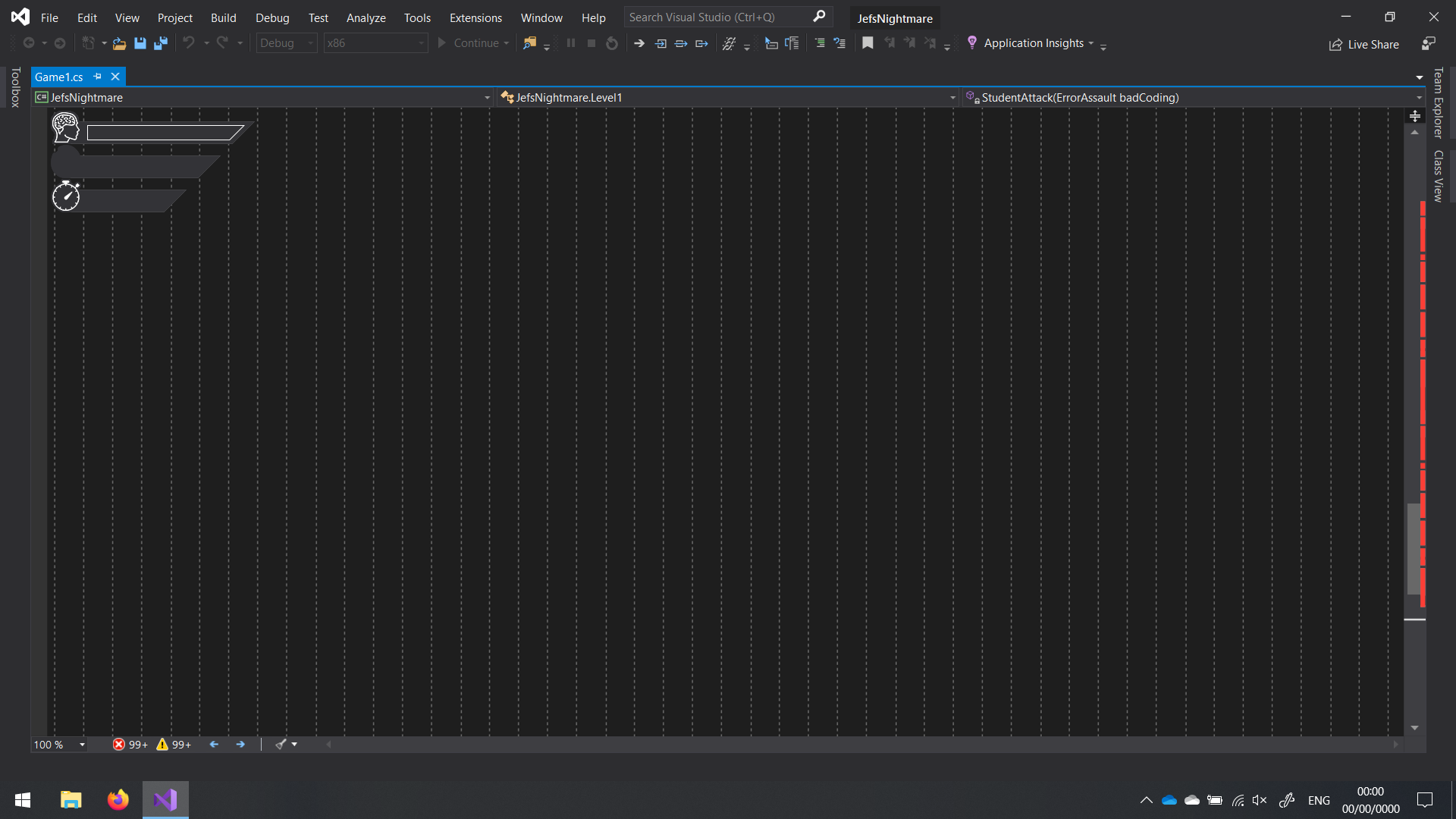
When the IDE becomes game theme
An idea formed when I was training my programming skills: A setting where the programming
teacher had to try to avoid as many of his student's problems and errors.
Building around that idea was straightforward: scrollbars as platforms, error codes as
"enemies", bugs as instant-death traps, an endless right-scrolling background, the teacher as
character and Visual Studio's UI as the HUD.
The scoring system would count up by time survived + gathering "solutions" for extra points.
The end score is represented by letter grading, the higher your score, the lower your students'
scores, the lower the letter grading. Meaning an F equals the winning rating.

Programming the game
Starting the project, the first thing I needed to program was the input, the character and
its gravity physics. A simple boolean that activated as soon as the character jumped and an
exponential gravity formula gave me the result I wanted, and I added a little extra by
giving the character's sunglasses a separate gravity.
Next up, adding the floor and the jump platforms. The floor was a static height, and the
platforms were easily coded in with a spawn system that randomized spawn time and altitude.
In order to have the character walk on these, I added a
'grounded' variable and used rectangle overlap detection
to check for collision.
The next step was to develop the "enemy" spawn system. Reusing some code from the platform
spawner, I managed to get enemies and traps to spawn in, with little effort.
The Harder part was creating the character's life system and updating it according to
collisions. Considering I was not introduced yet to events, I did all of the logic in the
game loop, albeit in a readable structure where I split everything up in clean SRP-methods
and functions.
To support the HP system, I created a system that controlled the visual health-bar for
the HUD. While I was building this system, I also prepared for the pick-up that would yield
HP-up bonusses.
As I had added support, I also went and added the HP-up pickup by also reusing some of the
code used to spawn objects. To give the pickup a different mechanic, I used a sine-driven
algorithm to have it move up & down.
With all gameplay elements in place and having basic functions, it was time to develop the
scoring system. I Used game time by the second to add up a score with a multiplier for
tweaking, had this variable accessible for the HUD to display, and added extra sums of score
per pick-up collected.
Having score meant I could also apply a highscore system. I wanted the highscore to last
between game sessions, thus I had to use File IO to write highscores into a file, and read
it when the game starts.
Animations and parallax was left. To animate the character, I created a sprite sheet and
created a system that iterated through texture coordinates in order based on a timer. This
was linked to a boolean in order to start the frame animation when input to run left/right
was detected.
Parallax was straightforward: The layer moves left when the character moves right and
vice-versa.
Debugging, Performance & Fine-tuning
Bugs and weird issues came plenty with this project. To solve the issues, I made use of:
Logging to console, breakpoints & walking through code, quickwatches, and creating visual
debug tools for the collision bugs.
I managed performance using the profiler to spot issues. My main issue was items not
being destroyed when out of screen. Easy fix!
Gameplay tweaks & art assets
To easily tweak the many variables, I created a global
ConfigSettings class. Through this and playtesting, I
was able to efficiently have smooth gameplay.
Art assets was a side gig, so I made them quickly in photoshop using screenshots and a
photo.