Atrapasueños
From 2D artwork to 3D game.
Intent
Goal
Play At
Software
Creating a game world based on a 2D artwork concept.
A simple game that "guides" the player through the 3D environment.
Skills improved
- Analysing 2D art concepts
- Creating style guides
- Creating modular 3D art asset sets
- Level & Environment design
- Character Design
- 'Gameplay-flow' design
- Geometric-minimal UI art design
- Basic URP shaders
- URP Post-Processing
- Unity particle systems
Art based on concept
Being able to create art assets with a consistent art style based on concept art is a must to develop a game. Art has a big impact on the emotions of a player, and can be an easy immersion-breaker in case of unplanned inconsistency. Preventing inconsistency can be helped by analysing the chosen art-style, and creating an art-bible that contains a style guide. This project would have me find a 2D artwork, analyse it to create a style guide, and create a 3D world based on the concept art.
The goal of this project: Converting the chosen 2D art concept into a 3D game world following art analysis & guide, and creating a matching character & UI.
2D Artwork & Gameplay flow
Choosing an artwork was quite important, it had to be a style that I liked in order to preserve my motivation and also be within the project's scope range. I eventually settled on "Atrapasueños" by Gabriel Mourelle.
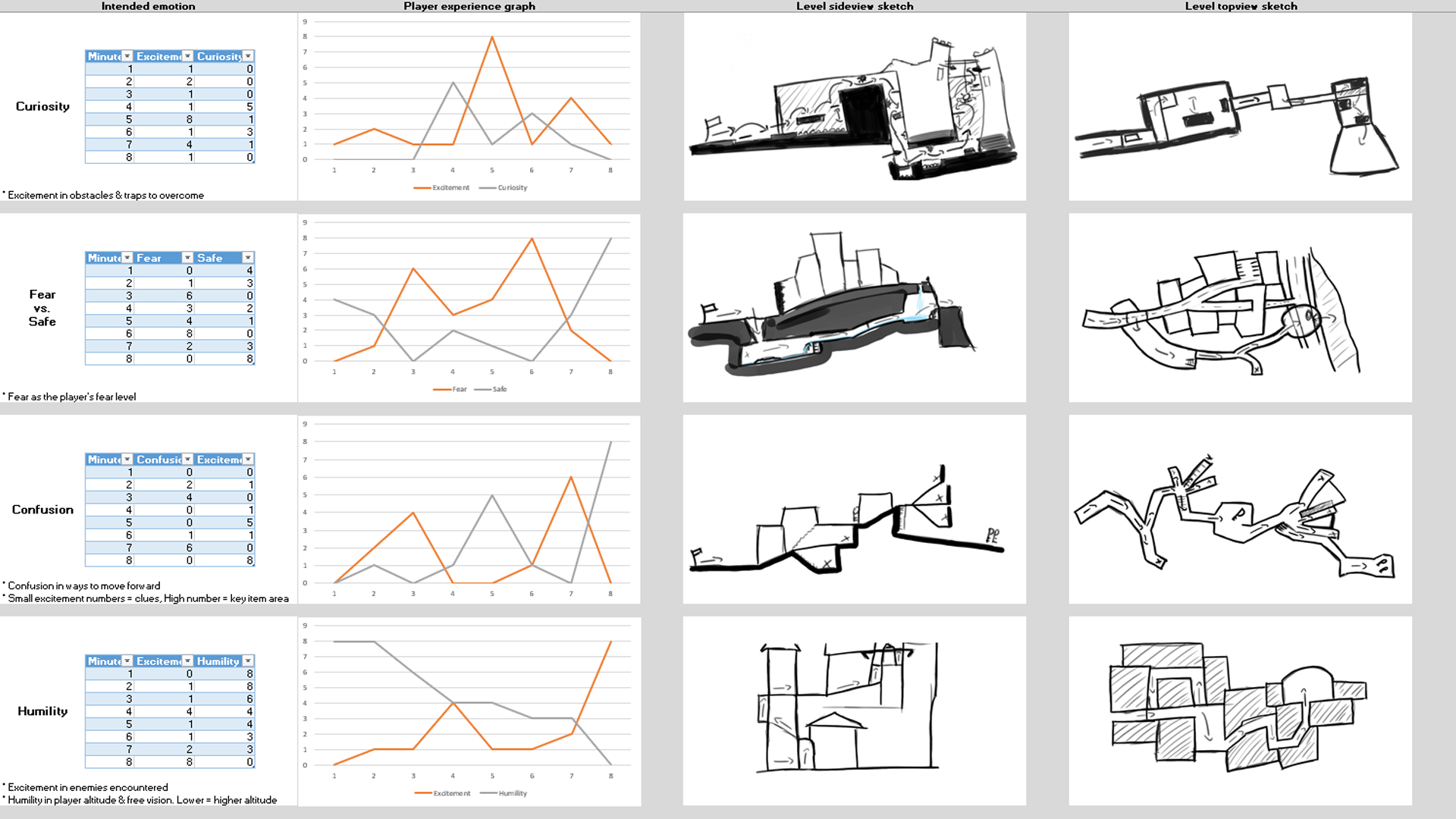
While choosing the artwork, I also concepted gameplay-flow for the upcoming game. I had to take in consideration that gameplay would be in support of showcasing the environment art. This meant a single-level "guided" playthrough for the player. I charted the player's emotional experience I wanted (iterated between different emotions), and converted these charts into sketches.


Art analysis
To ensure a proper consistency for the art assets that I was to start creating, I decided to spend some extra time on the analysis. Taking an in-depth look at colours, shape languages, symmetry, texture build up, composition, proportions, and lighting.
Post-analysis, I also visualised and contemplated how to adapt the 2D art to 3D. I had to consider: Colours while keeping lighting of the game engine in mind, potentially needed post-processing elements, whether to translate the orthographic perspective into the game camera, how proportions would be perceived from a 3rd person character view, ...
The Style guide
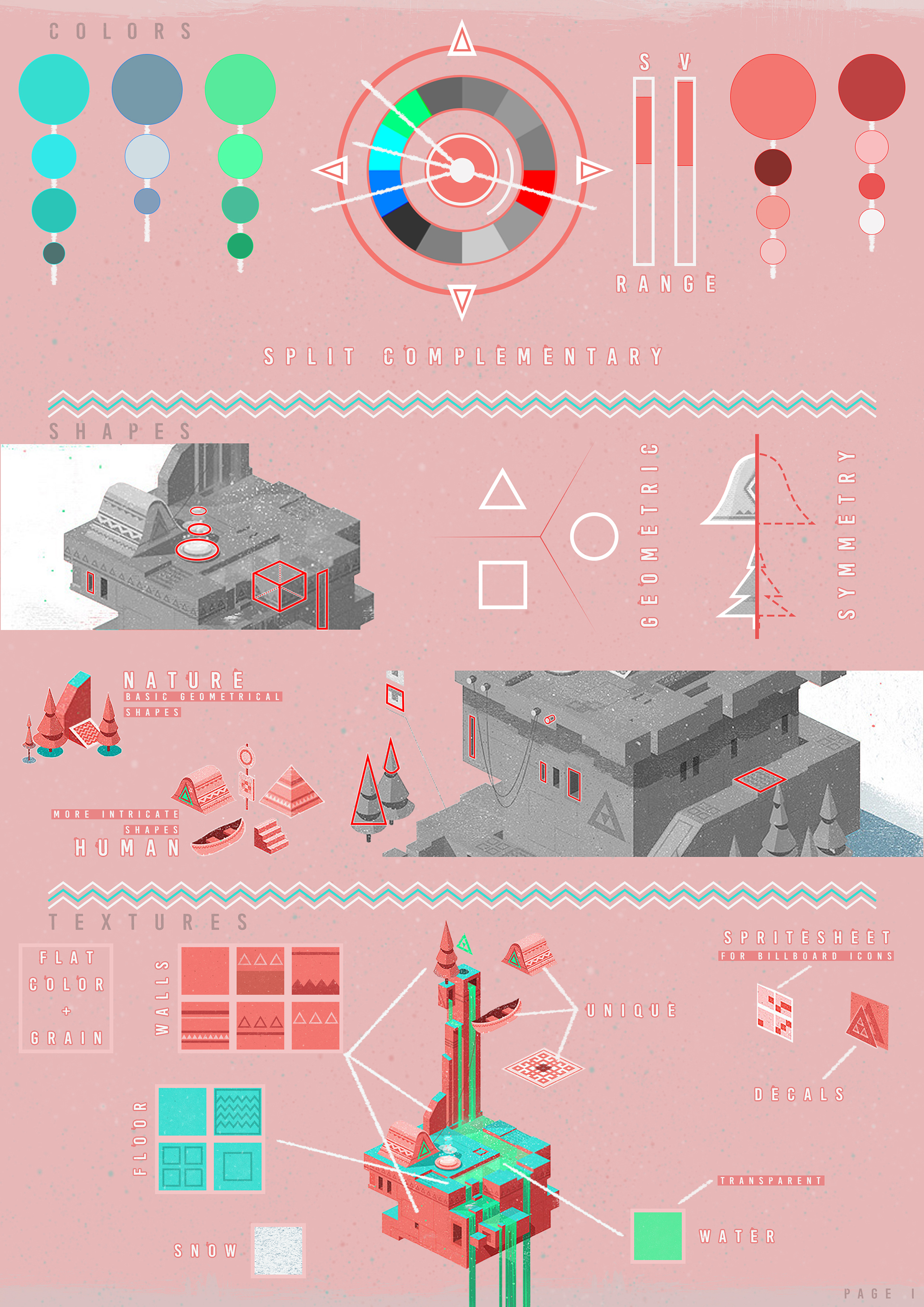
The style guide was going to be the most important part of this project. Analysing an art style is one skill, accurately representing that analysis is a whole other skill. I had to combine penning down the objective observations with also having the style guide communicate the "feel" of the style.
Once again I reserved an extra time budget for the style guide. I started by noting down the objective elements of the style: Colour schemes & HSV ranges, shape language, ...
To add corresponding "feel" to the style guide, I decided to keep the style guide to the "minimalistic geometric art style", and recycle the main colours to use as background/detail. Some restructuring, image cut-outs, and writing captions ensured a good starting guide.
I'd update the style guide with more elements as the project advanced.
Modular building blocks
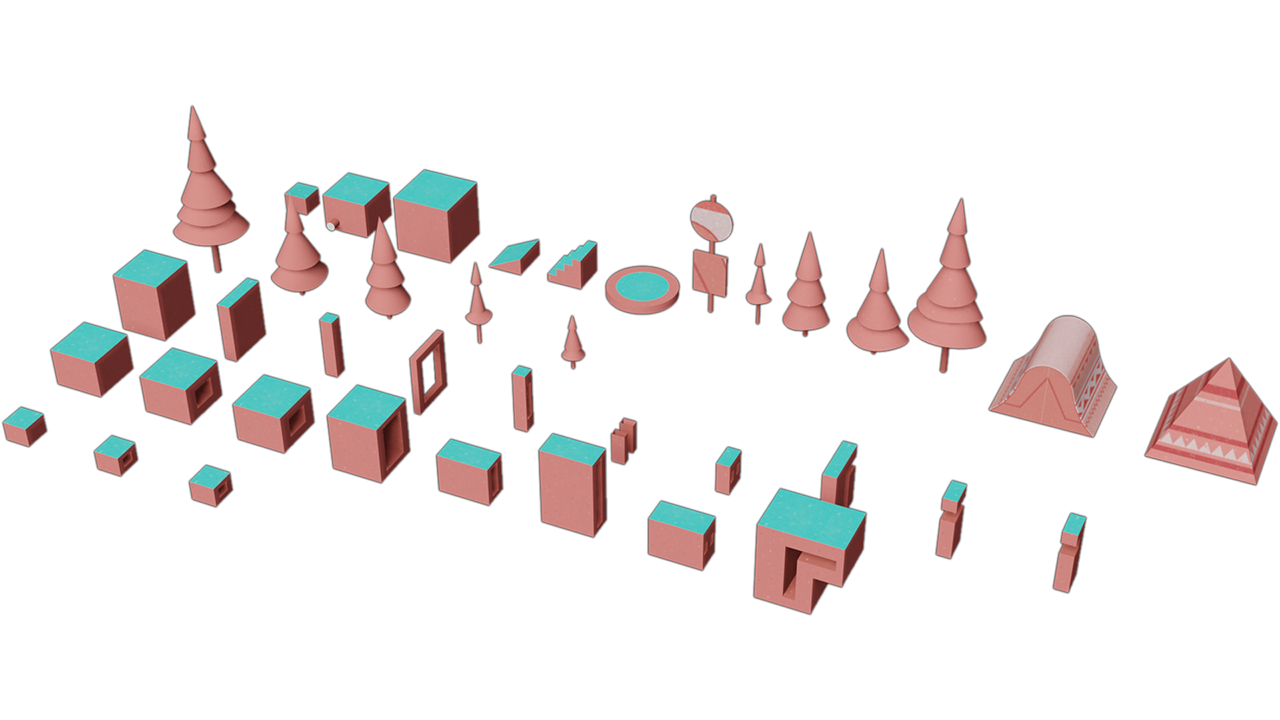
Building the environment would require a set of modular 3D art assets. In this case, the blocks were very straightforward as the style shapes are geometric, and in general very primitive volumes.
This meant, that other than a few props, I could create a very basic set of rectangle/square blocks and create composition prefabs in unity. That managed to save me a lot of time as I could do everything in the engine editor from now on.
Textures were also very simple, making good use of the style guide and photoshop tools.


Designing the environment
Coming back to the gameplay-flow design, I had built a few block-out levels in between creating
the art assets. I chose the block-out that felt the better fit for this project.
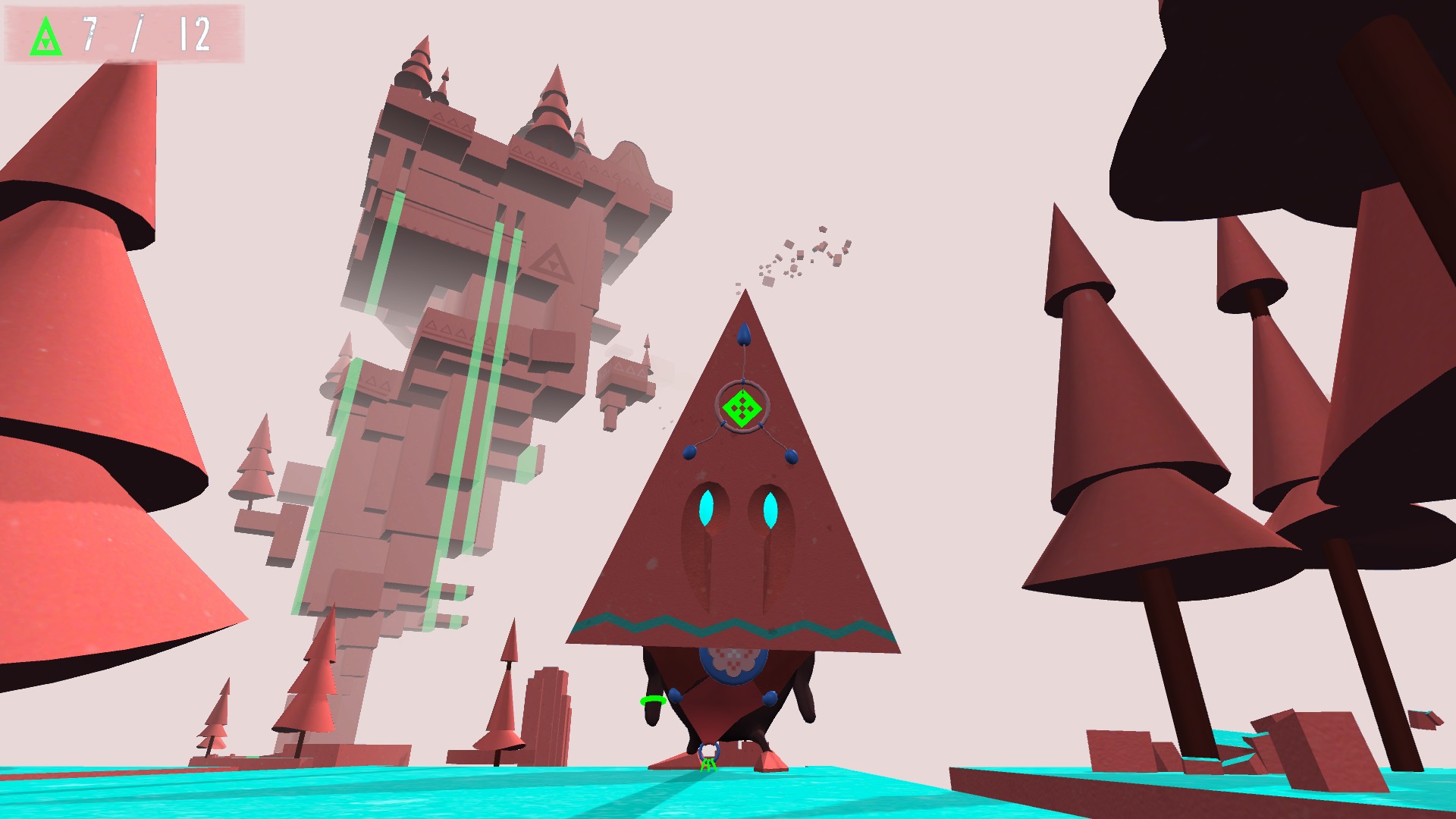
Using this skeleton, I starting building each section of the level. I created unique
environment experiences on each island, using compositions I created stored as prefabs to
smartly recycle without having the level feel repetitive.
This process took the most time in the project. The environment design needed to make up for the simplicity of the style to generate "curiosity" within the player.
Game design & mechanics
To optimize the experience, I designed some mechanics around the points-of-interest I designated around the level. I added elevators that slowly travelled to another island, leaving ample time for player to look around. Or a bit further in the level, challenging the player to traverse jumping puzzles. In this way, the level had its moments of player-engagement followed by ample downtime to explore the island environments. To boost exploration, I added a collectable system.
The mechanics were implemented using C# scripts, and kept simple while providing the player with failsafe-mechanisms. The intent was guided exploration, and not challenge.


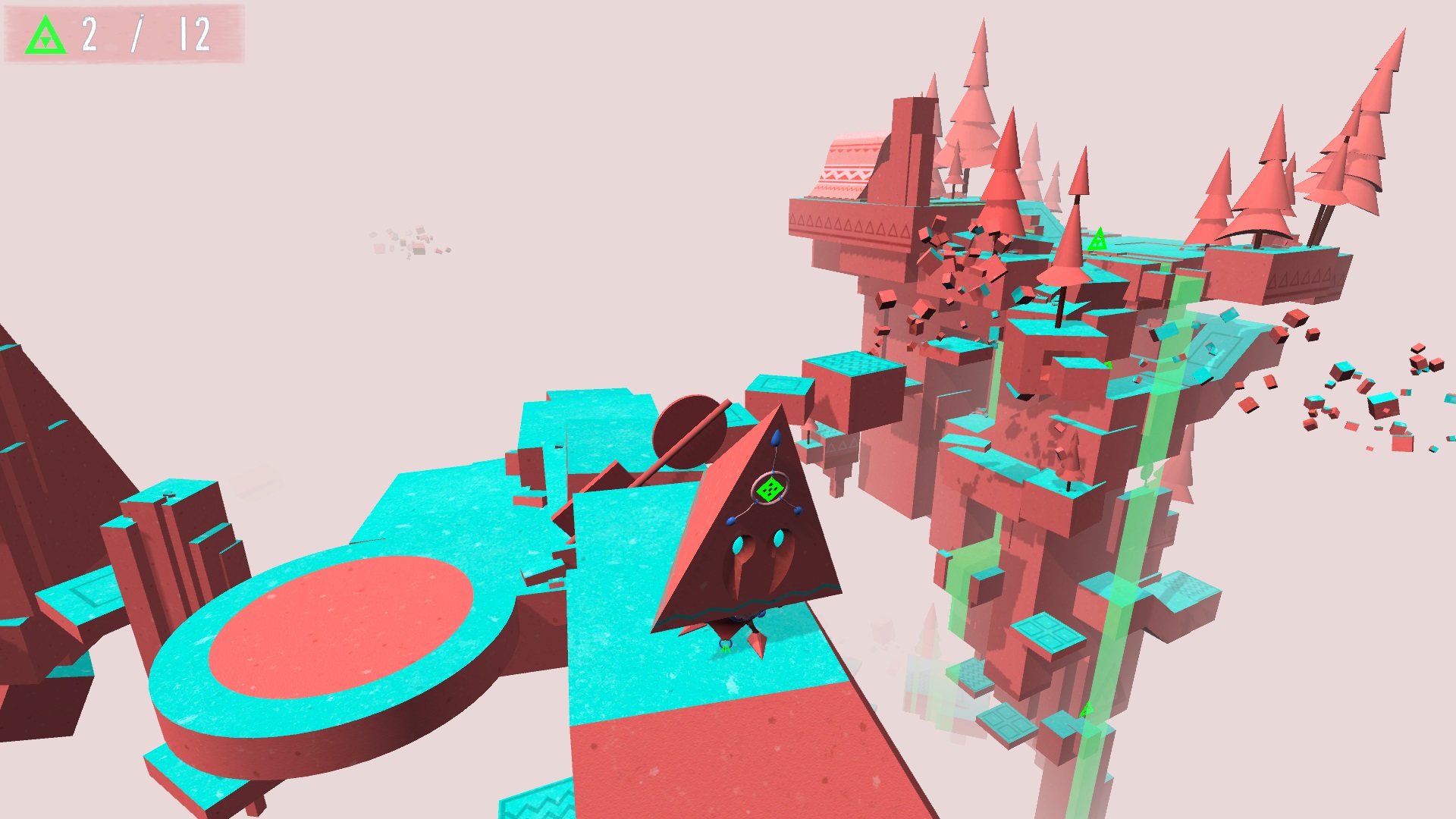
UI & Character
The character was a process of its own, find out how it was done here: Atrapasueños - Creating the character
The UI had to enrich the player immersion during the game. Due to this and the intent of game being an art-style showcase, I decided to keep the UI billboards and HUD very minimal. I decided to incorporate the style guide's minimalistic, geometric look into the menus.
The starting menu's design is a "dream catcher", translated from "Atrapasueños" which I also decided to keep as name of the game as an ode to the original artwork.